쿠키와 세션
이전글에서 알아본 HTTP의 특징 중 크게 Stateless, Connectionless를 꺼내볼 수 있다.
- Connectionless
- 클라이언트가 요청을 한 후 응답을 받으면 연결은 끊어진다
- HTTP1.1에서 keep alive 설정을 통해 커넥션을 유지할 수 있게 됨
- Stateless
- 클라이언트의 상태를 저장하지 않는다
- 요구사항에 따라 클라이언트의 상태를 저장해야 하는 기능들이 발생함
이 특징 중 Connectionless은 HTTP1.1에서 keep alive헤더를 통해 연결을 유지하여 커넥션 재할당 비용을 줄일 수 있었다.
Stateless 한 특징으로 인해
클라이언트의 상태를 저장해야 하는 상황이 발생했을 때의 대안으로 쿠키와 세션이 나오게 되었다
상태를 저장해야하는 상황은 이전 글에서도 정리했지만 다시 정리하면 다음과 같다
- 인증 및 세션 관리
- 로그인, 세션 정보 추적을 위해 서버나 클라이언트에 상태를 저장해야하는 경우
- 상태 관리
- 클라이언트의 작업 상태를 추적하고 관리해야 하는 경우
- 온라인 쇼핑 카트의 내용을 유지
- 클라이언트의 작업 상태를 추적하고 관리해야 하는 경우
- 캐싱
- 데이터 캐싱 및 최적화를 위해 상태 정보를 사용하는 경우
- 보안
- 사용자 인증을 처리하기 위해 상태 정보가 필요한 경우
- OAuth 토큰을 사용하여 인증 및 권한 부여를 관리
- 사용자 인증을 처리하기 위해 상태 정보가 필요한 경우
세션과 쿠키는 클라이언트의 상태를 저장하여 매번 클라이언트의 정보를 인증하는 과정을 생략할 수 있어 성능을 향상하는 역할을 하며 두 방식의 차이점을 알아보자
쿠키
쿠키는 HTTP 프로토콜을 통해 웹 서버와 웹 브라우저 간에 상태 정보를 유지하고 공유하기 위한 작은 데이터 파일
클라이언트가 웹 서버에 요청을 보낼 때 서버는 쿠키를 클라이언트에게 제공하고, 이후의 요청에서 클라이언트는 해당 쿠키를 다시 서버에 제공하여 상태 정보를 유지
- 특징
- 클라이언트 로컬에 저장되는 키와 값이 들어있는 데이터 파일
- 로컬에 저장하지 않고 브라우저 메모리에 저장되며, 브라우저가 종료될 때 삭제되는 쿠키를 세션 쿠키라고 함
- 사용자 인증정보, 세션관리, 사용자 환경 설정 등 다양한 목적으로 사용됨
- HTTP 응답 헤더의 'set-cookie' 속성을 사용하여 클라이언트에게 전송되며, 클라이언트가 저장
- 해당 웹 사이트를 방문하면, 쿠키는 자동으로 request 헤더에 포함되어 서버로 전송됨
- 클라이언트 로컬에 저장되는 키와 값이 들어있는 데이터 파일
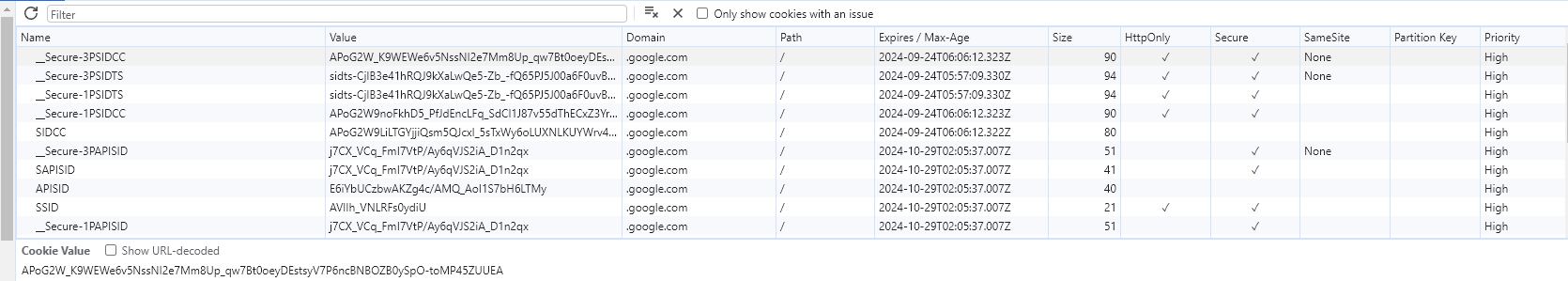
- 쿠키의 구성 요소
- 이름: 쿠키를 식별하는 데 사용되는 이름
- 값: 쿠키에 저장되는 데이터
- 만료 날짜: 쿠키의 유효기간을 설정, 만료되면 삭제됨
- 경로(domain, path): 쿠키가 적용되는 경로를 지정, 이 경로보다 하위 경로에 있는 페이지에서만 해당 쿠키를 사용할 수 있음
- 크기: 쿠키에 저장된 데이터의 총 크기, 보통 하나의 쿠키는 4KB 이하로 제한됨
- HTTP Only: JS를 통해 접근할 수 없도록 하는 역할로 XSS(Cross-Site Scripting) 공격을 방지하기 위한 보안 기능 중 하나
- Secure: HTTPS 프로토콜을 사용하는 암호화된 연결에서만 쿠키가 전송

- 장점
- 클라이언트 측에 정보를 저장하므로 웹 서버는 클라이언트의 상태를 유지하고 추적가능
- 사용자 식별이 가능
- 클라이언트와 서버 사이 데이터 공유가 가능
- 클라이언트 측에 데이터를 저장하므로, 서버와의 반복적인 데이터 요청을 줄일 수 있음 (성능 향상, 서버 부하 감소)
- 쿠키는 생성과 사용이 쉬움
- 만료시간을 통해 데이터를 삭제하기 쉬움
- 단점
- 데이터 크기에 대한 제한이 있다 (일반적으로 4KB 이하) -> 대용량 데이터 혹은 복잡한 데이터 구조는 다루기 어려움
- 클라이언트 측에 저장되기 때문에 보안 위험이 증가
- XSS 공격과 같은 공격을 방지하기 위해 HttpOnly, Secure 옵션을 활용할 수 있음
- CSRF(크로스사이트 요청 위조) 공격으로 사용자의 인증된 세션 쿠키를 탈취할 수 있음
- 쿠키는 동일한 도메인, 하위 도메인에서만 공유되기에 크로스 도메인에서 상태 공유에 제약이 있음
- 쿠키를 사용하여 사용자를 추적하거나 광고를 타게팅할 수 있음
- 브라우저에 저장된 쿠키를 직접 삭제하거나 관리하기 어려워 쿠키가 쌓이면 브라우저 성능에 영향
세션
쿠키에 사용자에 대한 데이터를 저장하고, 서버와 주고받으면 클라이언트에서 관리를 해야 하기 때문에 보안 위험이 발생할 수 있다. 세션은 웹 애플리케이션에서 사용자 상태 정보를 서버 측에 유지하고 관리하기 위한 메커니즘
쿠키와 마찬가지로 사용자 식별 및 상태 관리를 목적으로 사용된다
- 특징
- 세션은 서버 측에서 사용자 정보를 저장하고 관리되며 클라이언트 측에는 세션 ID만 저장됨
- 사용자 데이터는 서버의 메모리, 데이터베이스와 같은 저장소에 저장됨
- 클라이언트가 서버에 접속하면 서버는 클라이언트에게 세션 ID를 부여하며 보통 쿠키를 통해 클라이언트에 전송
- 세션은 일정 시간 동안 유지되며, 클라이언트와 서버 간의 상호 작용이 없는 경우 세션이 만료됨
- 세션은 클라이언트 측에서 직접 수정, 조회가 불가능하여 쿠키보다 보안에 더 좋다
- 서버 측에서 사용자 정보를 저장하므로 서버 부하가 크다

- 장점
- 쿠키와 달리 서버 측에서 사용자 정보를 관리하여 중요한 데이터를 보다 안전하게 저장
- 서버 측에서 사용자 상태 및 데이터를 관리하기 용이
- 로그인 상태, 세션 종료 시간, 사용자 설정
- 단점
- 서버 측에서 사용자 정보를 저장하고 관리하기 때문에 동시 접속자 수가 많은 경우 부하에 따라 메모리 사용량이 높아질 수 있음
- 세션은 서버 메모리에 저장되므로 서버 확장이 어렵다
- 여러 서버로 애플리케이션을 확장하는 경우 세션 데이터 공유 및 동기화 문제가 있음
- 세션 데이터가 적절하게 삭제되지 않을 경우 리소스 누수 문제가 있을 수 있으므로 세션 만료 및 삭제를 관리해야 함
- 여전히 세션을 탈취당했을 때 보안 위험이 존재한다
정리
- 데이터 저장 위치
- 쿠키는 클라이언트 측에 데이터를 저장
- 세션은 서버측에 데이터를 저장
- 보안
- 쿠키는 클라이언트 측에 저장되며 사용자가 쉽게 삭제, 변경할 수 있으며 탈취 등 보안에 취약
- 세션은 서버 측에 데이터가 저장되므로 쿠키보다는 보안이 우수
- 목적
- 쿠키는 주로 사용자 식별, 상태 관리, 개인 설정, 추적 등에 사용
- 세션도 주로 사용자 로그인 상태 관리, 사용자 데이터 저장 및 보안 인증에 사용
- 자원 부하
- 쿠키는 클라이언트에 저장하므로 서버 자원 부하를 줄일 수 있음
- 세션은 서버 측에서 데이터를 관리하므로 서버 메모리 부하 및 자원 사용량이 증가할 수 있음
- 확장성
- 쿠키는 서버 간 데이터 공유가 어렵고 다중 서버 아키텍처에서 관리하기 어려울 수 있다
- 세션은 세션 관리 서비스를 통해 다중 서버 아키텍처에서 세션 데이터를 공유하고 관리할 수 있음
- 시스템 복잡도가 올라감
- 사용자 개입
- 쿠키는 클라이언트에서 직접 수정이 가능
- 세션은 클라이언트에서 직접 수정이 불가능
- 전송 방법
- 쿠키는 HTTP 요청의 일부로 클라이언트에서 서버로 자동으로 전송됨
- 세션 ID가 쿠키를 통해 클라이언트에게 전송되고, 쿠키 전달과 마찬가지로 서버에 세션 ID를 전달해 서버에서 인증 및 관리
쿠키와 세션을 안 쓰고 무조건 JWT 토큰을 쓴다고 하지만 요구사항과 목적에 따라 세션과 쿠키를 충분히 활용할 수 있으며 우리는 사용자 인증만 하려고 사용자를 식별하진 않는다.
사용자가 요청해서 불러왔던 데이터를 캐싱할 때도 쿠키를 쓸 수 있는 것이고, 변화를 추적하기 위해 세션을 사용할 수 도 있는 것이다
안전한 보안을 위해서 리소스를 많이 할당해야 한다면 나는 필요하다고 생각한다
하지만 제공하는 서비스가 무엇이냐에 따라 속도가 더 중요할 수 있고, 보안이 더 중요할 수 있기에 필요에 따라 선택할 수 있도록 하자
속도가 빠른 것이 더 중요한 경우에는 실제 사용자데이터를 주고받으며 인증하는 쿠키 방식(인증을 위한 DB 확인이 필요함)보다 토큰을 통한 인증 방식이 더 빠르고 서버의 부담, 상태 유지가 줄어들며 이에 대한 정리는 이전 글을 참고하면 좋을 것 같다
Reference
https://interconnection.tistory.com/74
쿠키와 세션 개념
노션 페이지(아래 내용과 동일) 개요 쿠키와 세션은 개발자 말고도 인터넷 사용자라면 누구나 많이 들어본 단어입니다. 하지만 개념에 대해서는 많은 사람들이 헷갈려 하기에 쉽고 간단하게 정
interconnection.tistory.com
https://hec-ker.tistory.com/368
[CS/보안 기초] (1) 쿠키(cookie)와 세션(session)의 차이
오늘부터 가볍게 면접 준비도 할 겸 헷갈리는 개념도 바로 잡을 겸 이 글을 보는 다른 학생들에게 도움도 될 겸! CS/보안 기초 개념을 정리할까 한다. 쿠키와 세션을 이해하려면, 먼저 쿠키와 세
hec-ker.tistory.com